While attempting to correctly position an image into a container I came across the documentation for the android:scaleType attribute and realized just how similar some of the types were.
First let's have a look at the definitions of each as per the Android Developer Documentation:
| Type | Definition |
|---|---|
| CENTER | Center the image in the view, but perform no scaling |
| CENTER_CROP | Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding) |
| CENTER_INSIDE | Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding) |
| FIT_CENTER | Scale the image using CENTER |
| FIT_END | Scale the image using END |
| FIT_START | Scale the image using START |
| FIT_XY | Scale the image using FILL |
| MATRIX | Scale using the image matrix when drawing |
ScaleTypes using CENTER and CENTER_INSIDE will not allow the image to become larger than it's original size.
All other types may scale the image larger than its original size if the layout requires it.
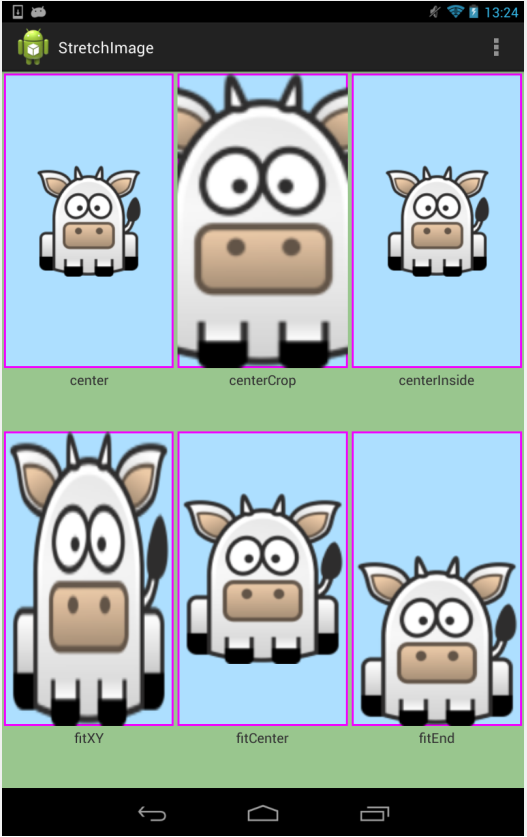
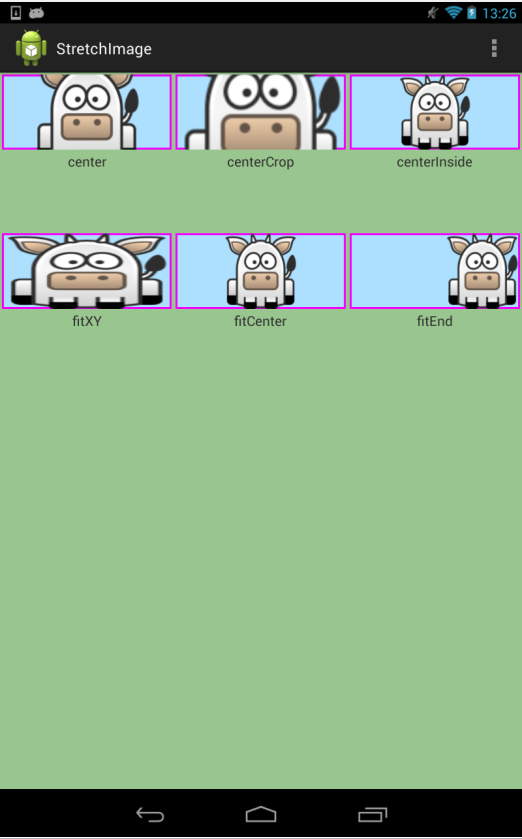
Now let's have a look at each side-by-side using cute little cow vector images:

As we can see, CENTER and CENTER_INSIDE seem very similar, but once we shrink down the size of the containers to be smaller than the original image size, we can see the difference: CENTER_INSIDE will shrink the image to fit the container, where as CENTER will not.

And that's it! Hopefully seeing side-by-side ScaleTypes really showcases the differences between the ScaleTypes.
by Shayla Sawchenko